Pengertian
Cloud Computing
Cloud computing merupakan hasil evolusi dari
teknologi yang sudah ada sebelumnya, yaitu Grid
Computing yang dipandang sebagai gabungan berbagai jenis komputer yang
dihubungkan dengan jaringan sehingga dihasilkanlah tenaga komputasi yang cukup
besar. Walaupun secara tampilan ada kemiripan antara teknologi cloud dan grid computing, namun
secara karakteristik keduanya sangat berbeda. Bagi user yang ingin mengembangkan aplikasi berbasis teknologi ini dapat
dilakukan dengan berbagai cara yaitu: virtual infrastructure provisioning,
memanfaatkan Application Engine yang sudah ada, dan membangun cloud computing
sendiri. Komponen utama untuk membangun Cloud Computing terdiri dari: Clients,
services, application, platform, storage, dan infrastructure. Istilah Cloud
Computing ini diilhami oleh gambar awan (cloud) yang lazim digunakan ketika
menggambarkan diagram jaringan internet, dan praktiknya memang ada kaitan
antara cloud computing dan internet. Cloud Computing adalah sebuah model
client-server, dimana sumber daya yang ada seperti server, storage, network,
dan software dapat dipandang sebagai sekumpulan layanan. Layanan tersebut dapat
diakses oleh penggunanya setiap saat secara remote dan Inti dari teknologi ini
adalah virtualisasi.
Penerapan
Cloud Computing pada perusahaan
Lintas Media Danawa (LMD), anak perusahaan
Lintasarta, perusahaan ICT terkemuka di Indonesia saat ini, membawa teknologi
cloud computing ke Indonesia.jadi perusahaan ini melayani on demand
cloud computing dan private cloud computingDi Indonesia.untuk biayanya juga tidak terlalu mahal
yaitu untuk layanan on demand cloud computing.
Langkah yang diambil oleh perusahaan ini
menurut saya sangat benar karena daripada membeli server baru, lebih baik
perusahaan-perusahaan menyewa server secara virtual. Tak perlu keluar banyak
biaya, menghemat biaya sampai 80 persen dan bebas biaya perawatan.Penghematan yang
diperoleh jika menggunakan cloud computing adalah rak yang dipakai untuk server
cukup 2 rak, sedangkan jika tidak menggunakan teknologi cloud computing,
perusahaan butuh lebih 10 rak.
Selain itu, dari sisi biaya, jauh lebih
murah. Perusahaan yang belum menggunakan teknologi ini harus membayar 2.000
dollar AS per bulan untuk sewa server, sedangkan yang memanfaatkan teknologi
ini cukup membayar 40 dollar AS tergantung skalanya.
Contoh
perusahaan yang menggunakan cloud computing
·
Gmail dan Yahoo mail
sebenarnya kita sudah
lama menggunakan teknologi cloud computing, hanya saja kita tidak sadar tentang
teknologi tersebut. salah satu contohnya adalah layanan email seperti Gmail dan
Yahoo Mail yang sering kita gunakan.dengan menggunakan layanan email kita tidak
perlu lagi menginstall software email seperti outlook. kita dapat mengakses
email dimana pun kita berada.
·
Google Docs dan Office 365
jika dulu untuk
membuat dokumen kita harus menggunakan software word processing seperti
Microsoft Office yang harganya lumayan mahal, kini kita dapat membuat dokumen
dengan mudah dan gratis, yaitu dengan menggunakan Google Docs. Google Docs
merupakan layanan cloud computing milik google yang berfungsi untuk membuat
berbagai jenis dokumen. kita dapat menyimpan dokumen-dokumen kita pada server
dan mengaksesnya dimana pun kita berada.
contoh lain dari
layanan seperti ini adalah Office 365 milik Microsoft. aplikasi ini merupakan
aplikasi berbayar dengan fitur-fitur yang sangat membantu bagi para pengusaha.
fitur yang tersedia diantaranya adalah SharePoint Online, Exchange Online, Lync
Online dan Office Professional Plus. Office 365 ini memungkinkan penggunanya
untuk bekerjasama dalam mengolah dokumen, e -mail, konferensi via web, dan
berbagi jadwal acara di kalender.
·
Dropbox dan Ubuntu One
layanan lain yang
menerapkan cloud computing adalah dropbox dan ubuntu one. kedua layanan ini
memungkinkan pengguna untuk menyimpan file-file yang berada di komputer mereka
ke storage dropbox atau ubuntu one dengan cara sinkronisasi.
dengan begitu ketika
terjadi perubahan pada file yang berada di komputer pengguna, maka file yang
berada di storage akan diubah juga. dengan adanya layanan ini pengguna dapat
memback-up data dan juga dapat mengaksesnya dimanapun mereka berada.
Kelebihan cloud computing
1.
Fleksibelitas
Sesorang yang menggunakan cloud computing dapat menyimpan
informasi dengan mudah dan dapat mengakses kembali dimana pun dan kapan pun
menggunakan internet, sehingga tidak memrlukan tempat penyimpanan seperti
harddisk.
2.
Penghematan
kelebihan lain dari komputasi awan,
khususnya bagi perusahaan-perusahaan besar. Dengan adanya sistem komputasi awan
memungkinkan perusahaan untuk mengurangi infrastruktur komputer yang memerlukan
biaya pengadaan dan perawatan cukup besar, hal ini juga berarti staf IT yang
diperlukan tidak terlalu banyak, dan staf IT yang ada tidak terlalu berurusan
dengan update, konfigurasi dan hal-hal lain yang berkaitan dengan komputasi.
Dengan adanya komputasi awan, kita juga tidak dihadapkan dengan beban biaya
untuk membayar lisensi atas software-software yang kita instal dan kita
gunakan, karena semua software sudah bisa digunakan melalui komputasi awan.
3. Mudah Mengakses
Dapat
mengakses suatu data atau mendapat informasi dengan mudah menggunakan koneksi
internet.
Kekurangan
Could Computing
1.
Harus
ada koneksi internet
Untuk menggunakan layanan cloud
computing, kita harus memiliki koneksi internet, jika tidak ada maka anda tidak
dapat mengaksesnya.
2.
Keaman
dan Kerahasiaan
Dengan menggunkan sistem cloud computing
berarti kita mempercayakan sepenuhnya atas keamanan dan kerahasiaan data-data
kepada perusahaan penyedia server cloud computing. Namun jika sedang bermasalah
kita tidak bisa menyalahkan pihak sever. Serta mempunyai resiko data user dapat
di akses oleh orang lain.
3.
Kualitas
server cloud computing
salah satu pertimbangan terpenting
sebelum kita memutuskan untuk menyediakan jasa penyedia server komputasi awan.
Bukan tidak mungkin kita akan dirugikan ketik server tempat dimana kita
menyimpan file atau akses program sewaktu-waktu akan down atau berperforma
buruk, alih-alih kita semakin dimudahkan dengan komputasi awan justru kita
malah dirugikan karena
kualitas server yang buruk.
Aplikasi
yang digunkan dalam pembuatan web :
WIX
Merupakan salah satu
situs pembuatan website yang dikhususkan bagi orang yang belum membuat website
sebelumnya. Di wix.com pengguna hanya tinggal men-drag dan men-drop desaign
yang telah disediakan oleh situs wix.com. pengguna juga tidak perlu membuat
hosting terlebih dahulu, hanya dengan mendaftarkan diri sebagai
penggunawix.com. maka pengguna telah mendapatkan hosting sesuai yang
diinginkan. Wix ini aplikasi gratis pembuatan web.
Fitur-fitur yang
terdapat dalam aplikasi wix:
· Banyaknya tema yang ditawarkan
· Wix salah satu aplikasi yang mendapatkan
website SEO-Friendly(Search Engine Optimization)
Langkah-langkah membuat Web menggunkan Wik :
TAHAP 1 – REGISTRASI
- Arahkan browser ke situs www.wix.com
- Klik tombol “start now”
- Pastikan kita memilih “I’m a
new user” karena kita adalah pengguna baru
- Isi email dan sandi di bawah
kemudian klik “Go”
5. Setelah klik go, muncul lagi jendela
“Sign Up”, lengkapi data-data seperti email dan sandi yang telah dimasukkan
sebelumnya.
6. Klik sign up
7. Pilih kategori yang kamu inginkan, misalkan “Design” kemudian pada kotak
sebelah kanan pilih “Portfolio” dan klik “GO”.
8. Pada halaman ini akan muncul berbagai macam template web yang
terkait dengan pilihan kita sebelumnya, yaitu “design” dan “portfolio”.
9. Pada halaman ini, kita juga bisa memilih template web untuk
kategori lain. Termasuk template “blank” dimana kita dapat mendesain
tampilan situs web sesuai dengan keinginan kita.
10.
Untuk pengenalan, mari kita lihat template “Web-Studio”. Perhatikan di
kanan atas terdapat ikon lingkaran biru dengan huruf “i”, bila kita klik akan
muncul deskripisi dan kegunaan template ini.
11. Kita pindah ke bagian bawah, akan
terdapat tulisan Price: Free (berarti template ini gratis), kemudian ada pilihan
“View” dan “Edit”.
12. Mari kita pilih “View” (tab baru
akan terbuka pada browser), pilihan ini berguna untuk melihat seperti apa tampilan
situs web ketika dibuka dalam browser. Jadi sebelum kita memutuskan untuk
melakukan perubahan, kita bisa melihat terlebih dahulu apakah situs web ini
sesuai dengan keinginan kita atau tidak.
——————————————————————————————————————————————————————
TAHAP 2 – EDITING SITUS WEB
- Mari kita lakukan perubahan pada situs web
tersebut. Klik tombol “Edit” yang terletak di atas preview template.
- Akan muncul video pengenalan HTML Editor, kita
bisa melihat terlebih dahulu video ini agar familiar dengan fitur-fitur
yang ada pada Wix.
- Setelah nonton video, bagaimana? Mudah bukan?
1.
Yuk, kita coba edit beberapa bagian dari template web ini! Kita mulai dari
judul.
2.
Misalkan tema yang mau kita angkat adalah Go
Green!, maka kita tinggal klik pada judul. Pilih “Edit Text” Kemudian kita ubah
teksnya.
3.
Saat kita melakukan perubahan, kita bisa melihat adanya “text formatter”
yang di dalamnya terdapat jenis teks, warna, dll.
4.
Coba ubah menjadi seperti pada gambar:
4. Ya, pada wix kita dapat mewarnai sebagian teks dengan warna lain. Kita
juga bisa memilih jenis font lain jika kita mau.
5. Untuk Undo, perintah menggunakan “Ctrl + Z” bisa digunakan. Untuk
memilih semua teks dalam text box, bisa juga menggunakan perintah “Ctrl+A” dan
Paste bisa menggunakan “Ctrl+V”
6. Perhatikan pada sebelah kiri judul, terdapat gambar lingkaran biru
dengan 3 titik putih. Mari kita ganti dengan gambar yang lebih
merepresentasikan “Go Green!”.
7.Klik pada lingkaran, kemudian klik pada ikon tong sampah atau tekan
tombol “delete” di keyboard. Lingkaran dan 3 titik akan langsung terhapus.
8. Untuk memasukkan gambar, silakan klik tanda (+) kemudian pilih image
> image without frame
9. Akan muncul sebuah gambar di tengah, kita klik dan pilih “change
image”. Tunggu hingga muncul jendela baru.
10. Ada dua sumber gambar, pertama kita bisa upload dari gambar yang kita
miliki atau kedua kita bisa memilih gambar yang sudah disediakan oleh
Wix. Sekarang karena gambarnya tidak ada di Wix, kita akan pilih “upload
images”.
11. Pilih gambar “Pohon” dan klik open, maka akan muncul di My Images.
12. Klik “pohon” kemudian pilih “change image” di kanan bawah.
13. Ubah ukuran pohon dengan cara klik salah satu poin di sudut kanan/kiri,
usahakan bentuk tidak terpotong. Posisikan di sebelah kiri tulisan “Go Green!”
*Perhatikan, gambar pohon ini tembus pandang karena jenis file PNG bisa
menyimpan transparansi. Tidak seperti jenis file JPG.
14. Selanjutnya kita coba ubah warna dari header, sebelumnya warnanya
hitam. Kita coba ganti menggunakan warna lain yang cukup gelap agar judul tetap
terlihat jelas.
15. Klik pada area hitam dari header, pilih “change style” dan pilih
“personalize this header”. Akan muncul jendela “Advanced Styles”.
16. Kita bisa memilih 10 macam skin header, mari pilih bevel screen. Header
dengan bevel screen memiliki gradasi. Kemudian kita ubah warna latar/background menjadi hijau
tua. Klik “Ok” apabila sudah beres. Tutup jendela “change styles”.
17. Langkah selanjutnya adalah menentukan nama-nama halaman pada situs web
kita. Pada template ini, kita memiliki 5
halaman
(Home, Project, About, Contact dan Blog). Mari kita ubah namanya dan tambah
halaman situs web kita.
18. Klik pada nama-nama halaman situs web, akan muncul pilihan “rename
pages”.
19. Mari kita ubah dahulu nama-nama halaman situs, perhatikan pada
“Settings and SEO”. Ada 2 bagian, pertama adalah page name dan kedua adalah SEO
Page Settings.
20. Page names adalah semua yang berkaitan dengan nama halaman pada situs
web kita. Kita juga memiliki beberapa pilihan di bawah, seperti “Hide from
menu”, Set as homepage dan protect page. “Hide from menu” digunakan apabila kita
tidak ingin halaman muncul di situs web, tetapi suatu saat kita bisa
memunculkannya kembali. “Set as homepage” digunakan untuk membuat halaman
menjadi halaman utama/home/landing page saat user membuka situs web.
21. Kita ubah nama halaman kedua menjadi “KEGIATAN” (huruf kapital semua)
dan page addressnya dengan nama yang sama “kegiatan” (huruf kecil semua).
Halaman berikutnya ubah menjadi “Tentang kita” dan “Kontak”.
22. Kita akan sembunyikan halaman blog, karena pada saat ini katakan belum
ada isinya. Kita klik “hide from menu”.
23. Kita akan menambahkan halaman bernama “Toko Hijau” yang sesuai dengan
namanya, fungsinya untuk orang-orang berbelanja. Pada skenario ini, orang-orang
bisa berbelanja barang-barang yang ramah lingkungan.
24. Pertama-tama klik tombol “Pages” yang terdapat di kiri, kemudian pilih
“Add page”
Scroll ke bawah dan temukan “Shop & Cart” klik Ok.
25. Ubah urutan halaman toko online ini di bawah “tentang kami” dengan cara
drag dari sebelah kiri nama halaman.
26. Klik pada ikon setting yang terletak di sebelah kanan, atur penamaan
menjadi “Toko Hijau” kemudian klik “done”. Kita akan membahas tentang Toko
Online, setelah melakukan perubahan pada halaman awal/home.
Mari kita ubah isi dari halaman pertama. Perhatikan di bawah, terdapat
“Slideshow”.
Ubah judulnya menjadi seperti berikut: APA SIH GO GREEN ITU?
Ubah isinya menjadi seperti berikut:
Go-Green adalah suatu gerakan yang bertujuan
memelihara dan menciptakan suasana lingkungan hidup yang lebih baik bagi semua
mahluk seperti manusia, flora, fauna dan seluruh ciptaan Tuhan lainnya seperti
air, tanah, udara dan sebagainya.
- Selanjutnya kita ubah gambarnya, dengan cara klik
dan pilih “organize images” kemudian pilih “add images”. Kali ini kita
pilih gambar-gambar yang sudah disediakan oleh WIX. Dengan cara klik tab
“Free from WIX”. Kita kategori “Nature & landscapes” dan pilih gambar2
yang cukup bagus untuk merepresentasikan “go green”. Masukkan 2
gambar lainnya, dengan cara klik “add image”.
Kita juga bisa mengubah style galeri slideshow.
- Mari kita lanjutkan untuk menyelesaikan halaman
pertama ini, ubah tulisan yang terdapat di bawah slideshow menjadi:
“Kita cinta lingkungan” dengan isi:
“Sejatinya, gerakan GoGreen bukan sekedar gerakan
moral dalam membangun kesadaran terhadap lingkungan, tetapi lebih jauh
merupakan gerakan taktis dan strategi guna mengantisipasi perubahan iklim di
masa sekarang dan yang akan datang. Singkatnya, gerakan Ini tentang suatu era
pembaruan pikiran dan perbuatan konkrit yang taktis untuk mengintegrasikan
kehidupan”
- Perhatikan tombol “View More”, ini merupakan
“Button” atau tombol. Jika kita klik, akan ada pilihan “link to” artinya
ketika kita klik tombol ini. Halaman mana yang akan ditampilkan? Silakan
klik “link to” dan kita pilih halaman yang akan kita tuju menggunakan tombol
ini. Tekan dropdown menu “Select Page” dan pilih “Tentang Kita” kemudian
klik OK.
1.
Kita dapat membuat objek-objek seperti teks, gambar, menjadi button dengan
cara menambahkan “link” kepada objek tersebut.
2.
Dengan “link” ini kita bisa perintahkan objek untuk mengarahkan user ke
halaman yang kita inginkan, situs web, email atau dokumen yang ingin di
download.
3.
Kita sudah melalui beberapa step basic mengenai pengubahan konten dari
situs web menggunakan Wix, banyak sekali tools yang bisa kita gunakan dari
mengubah tampilan hingga kontennya.
4.
Berikutnya kita klik save untuk menyimpan progress kita, kemudian kita klik
publish.
2. Notepad++
Untuk membuat
halaman web itu dapat dilakukan dengan menggunakan aplikasi notepad ataupun
notepad++ yang berbasis pada tag HTML (HyperText Markup Language).
elemen-elemen dasar HTML yang digunakan untuk membuat sebuah web? simak
penjelasan berikut ini.
Tag Dasar HTML
§ <html> </html> : Jenis Dokumen
§ <head> </head> : Bagian Header
atau Atas Web.
§ <title> </title> : Judul Halaman
Web.
§ <body> </body> : Bagian Body atau
Isi Web.
Berikut ini adalah contoh Tag HTML yang paling
dasar untuk membuat sebuah halaman web:
<html>
<head>
<title> Judul Halaman Web </title>
</head>
<body>
Isi /
Konten Web
</body>
</html>
Setelah Anda mengetahui dan mempelajari fungsi dari
masing-masing tag dasar HTML, maka langkah selanjutnya Anda bisa
mengaplikasikannya langsung untuk membuat website berbasis HTML dengan
menggunakan aplikasi Notepad++.
Langkah-langkah:
1. Pertama-tama buka aplikasi Notepad++, jika
Anda belum punya aplikasinya bisa pakai notepad biasa atau download aplikasi
notepad++ melalui link berikut → Download Notepad++.
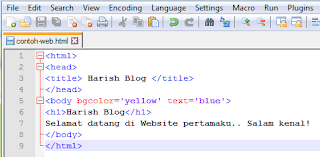
2. Setelah dibuka, silahkan salin kode di bawah
ini ke dalam notepad.
<html>
<head>
<title> Harish Blog </title>
</head>
<body bgcolor='yellow' text='blue'>
<h1>Harish
Blog</h1>
Selamat
datang di Website pertamaku.. Salam kenal!
</body>
</html>
Keterangan:
<body bgcolor='yellow' text='blue'> :
Warna latar dan teks.
<h1></h1> : Tag Heading, selain itu ada juga h2, h3, h4,
h5 dan h6.
3. Jika sudah selesai, simpan file tersebut
dalam format (.html), caranya klik menu File >> Save As >> Beri
nama file >> Rubah format (.txt) menjadi (.html) >> Klik Save.
Perhatikan gambar di bawah ini.
4. Sekarang Anda bisa melihat hasilnya dengan
membuka file melalui browser seperti Mozilla Firefox, Google Chrome, Opera
Browser, atau yang lainnya.
Kelebihan dari Wix :
1. Terdapat Search Engine Optimization
friendly
2. Tidak diperlukan kemampuan khusus dalam
pembuatan web
3. Tersedia Flash Template gratis yang
beraneka ragam yang dapat disesuaikan dengan konten website
4. Sangat mudah digunakan hanya dengan drag
dan drop
5. dengan mudah menampilkan animasi flash
tanpa perlu menyentuh kode, instalasi flash plug in, atau instalasiflash widget
Kelemahan dari Wix :
1.
Loading terlalu lama, kali menggunakan banyak animasi flash pada website
2.
Nama URL website terdapat kata wix.com
Kelebihan dari Notepad++
:
1. Tampilan yang simpel
2. Dapat menjalankan banyak macam bahasa
pemrograman
3. Variasi fitur yang sangat mudah
dipahami
4. Terdapat beberapa plug-in yang bisa
mejadi tambahan pengerjaan
5. opensource
Kelemahan dari Notepad++
:
1.
Penempatan codingan yang agak membingunkan
2.
Kurangnya variasi warna tag yang membedakan
DAFTAR PUSTAKA :
Sofana Iwan.2012.Cloud Computing teori dan praktik.Jakarta:informatika.